Progress Indicator
Overview
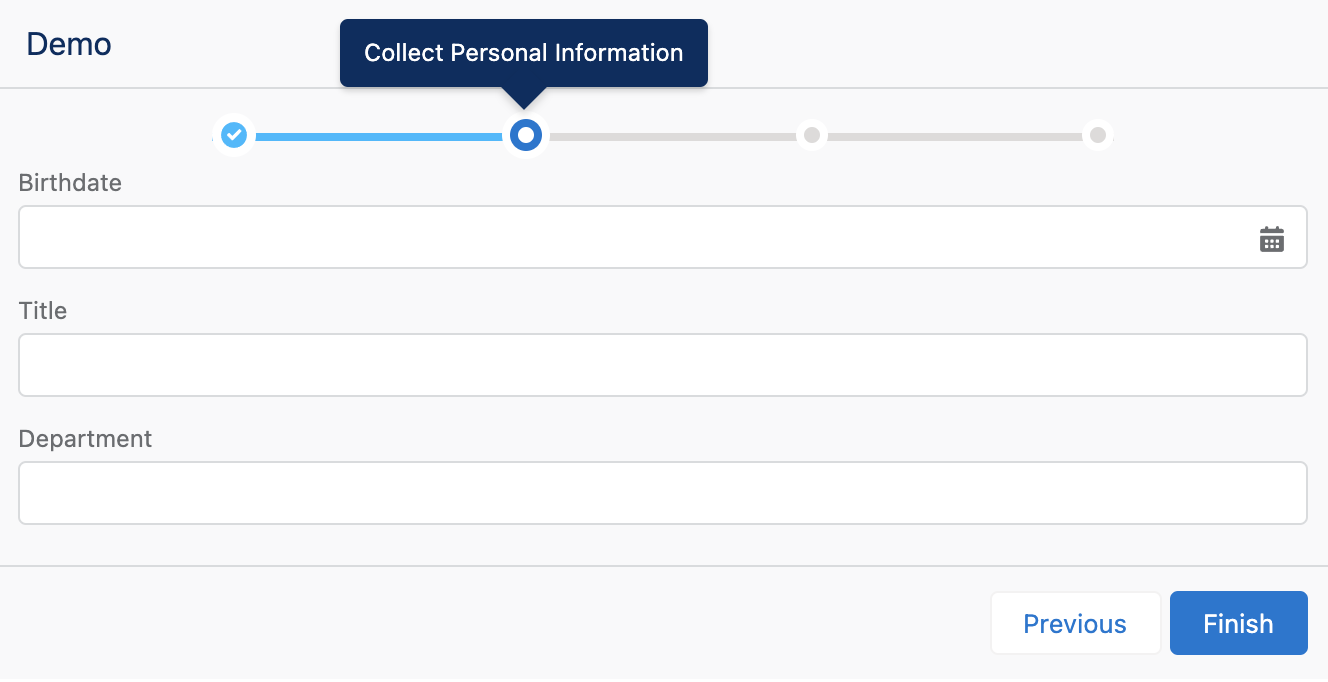
The Progress Indicator component provides a visual indication of the progress of a Flow. This component helps a user understand how far they have progressed through a multi-screen Flow. If used, this component should be the first component on every screen in a Flow.

Configuration Inputs
Current Step
The step that is active. This value must match a value in Steps.
| Type |
|---|
| Text |
Steps
Steps is a CSV value of text that creates each step. Example: Personal Information, Company Information, Confirmation
We recommend using a Constant variable for steps to re-use in multiple screens.
| Type |
|---|
| Text |
Type
Type controls how the progress indicator is displayed. Base looks like the screenshot above. Path looks like a Salesforce Path. Base is recommended to use. Path displays a progress bar where it looks like the user can click future steps, but nothing happens when clicking the step. This can result in a confusing user experience. A future update will address this user experience issue.
| Type | Valid Values |
|---|---|
| Text | Base or Path |